HubSpot's New Advanced Video Module - hsVideoApi
Hello! I'm sorry this sad, unformatted blog post is all you find when you search for, "hsVideoAPI" - I spent a little bit too long looking for information about hsVideoApi when I needed to build an auto-playing video modal, so I tried to pull together all of the resources I found into this post to make life a little easier.
Update December 12th, 2023:
It looks like HubSpot's refactored this code without providing any documentation, and the ability to post a message to a player appears to be modified/removed.
On the plus side,
hsVideoApi.getPlayer('- video id here -');
appears to return the video instance now, so when they give us back the ability to play a video on modal open, you don't need to select your video form the getPlayers array.
---
Here's an attempt to dissect the source code for this new API, as of January 29th, 2022:
HubSpot's new video embeds load the thumb in the page, then hide it in favor of an iFrame containing the thumbnail, video and their new video analytics. To play/pause the video, you can use hsVideoApi to manipulate the iframe.
Some guidelines that may or may not be valid:
- Use Window.onLoad vs document.addEventListener('DOMContentLoaded')
- HubSpot automagically pauses other videos when you play a video
Functions that appear to be built in to hsVideoApi:
getPlayer: ƒ w(e)
getPlayers: ()=>Le(v())
pauseAllPlayers: ƒ _()
registerPlayer: ƒ d(...e)
renderPlayer: ƒ m(e,t)
updatePlayer: ƒ g(e,t)
As far as I can tell, getPlayer() doesn't do anything useful yet - I would guess that HubSpot will eventually allow you to do something like, hsVideoApi.getPlayer(''); but it doesn't look like that functionality is enabled yet.
Get a video with a particular parent element:
var allVideoPlayers = window.hsVideoApi.getPlayers();
function returnVideoUsingParent ( allVideos, parentClassString ) {
let video
allVideos.forEach((el) => { if (el.iframeEl.closest(parentClassString) != null) {
video = el
}
})
return video
}
returnVideoUsingParent(allVideoPlayers, "[PUT YOUR PARENT CLASS HERE]")
Play a video:
function playVideo ( video ) {
video.postMessageToPlayer("SET_PLAYER_STATUS", {
status: "PLAYING"
})
}
Pause a video:
function pauseVideo ( video ) {
video.postMessageToPlayer("SET_PLAYER_STATUS", {
status: "PAUSED"
})
}
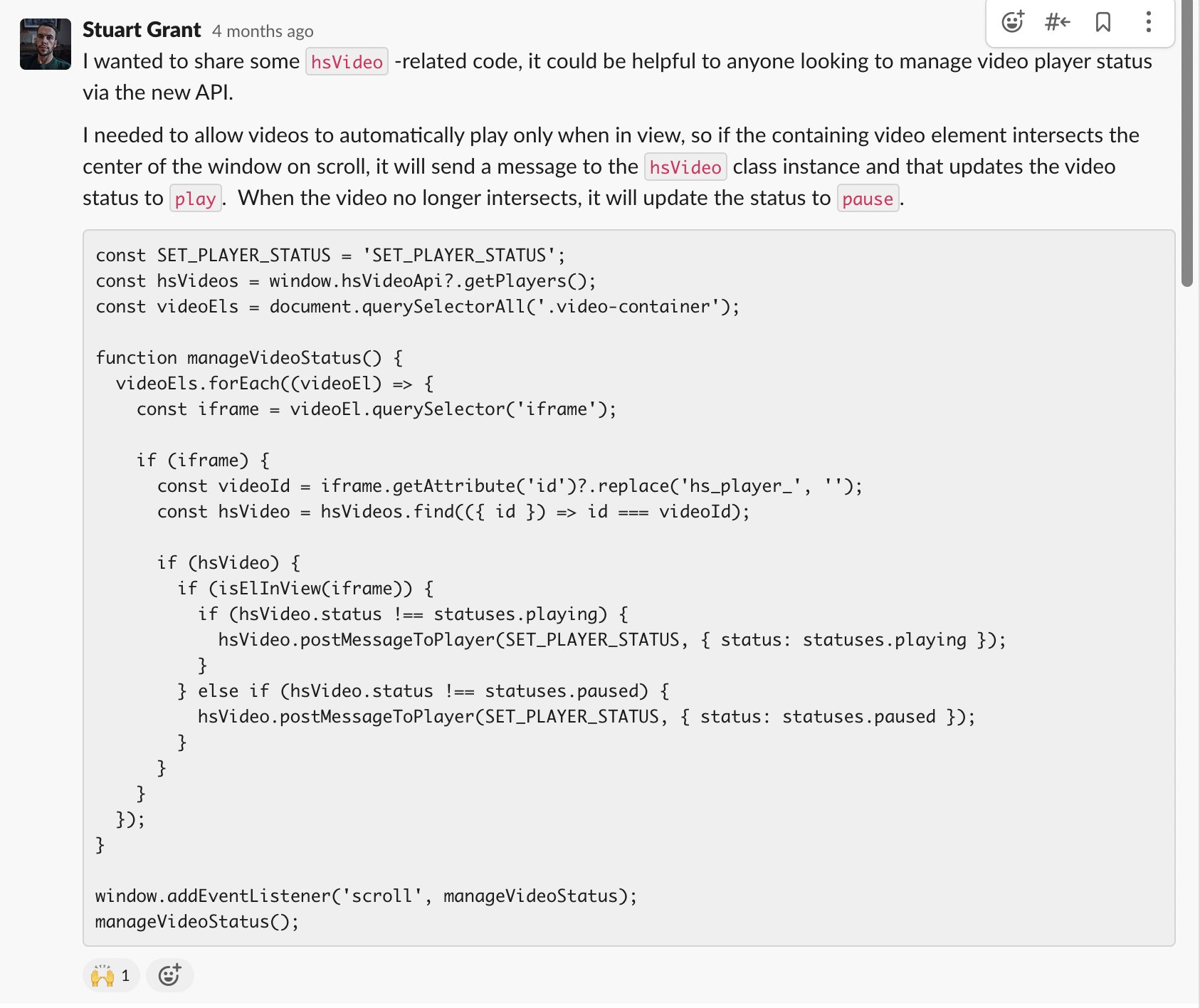
Give Stuart some love on the dev slack for figuring this out for us
Nick Decker put this up on his GitHub as a snippet, which you can highlight below:
Hope this helps! I'm not a big blog writer, but I'll add to this when I have time :-)